Capshare
UI design Consultant
What is Capshare?
Capshare allows you to create slideshows and videos to share on the Capshare platform, Instagram, FB, Twitter, or your camera roll. Capshare is a comprehensive and easy to use platform for creating multimedia content. With Capshare’s unique editor, users produce beautiful stories that can be viewed on their interactive player or shared in video format in other social media platforms.
1. The problem
There was no simple way to create quick slideshows for social media. Of the few applications available they all had confusing UX and were very limited in their capabilities. There was no application to quickly swipe through a more than one photo in a home feed.
2. Product goals
The goal of this product was to create a quick, easy way to share albums and create elegant slideshows on the go. The app was designed to be the most comprehensive slideshow creator.
3. The team
I was lucky to work with a great group of people on this project. The CEO and founder is Brad Kashani prior VP of Sales at Juniper Networks. He engaged me to help with the design of the UI and UX as it was first being developed.
4. What I learned
I learned so much from this job because it was my first real User Interface project. Being a part of Capshare’s development helped me to understand how to build mockups, and effectively present my ideas to leadership. I was able to gain experience designing icons and logos, and truly understand the importance of user testing.
Press: Huffington Post, Plug and Play
Paper Mockups
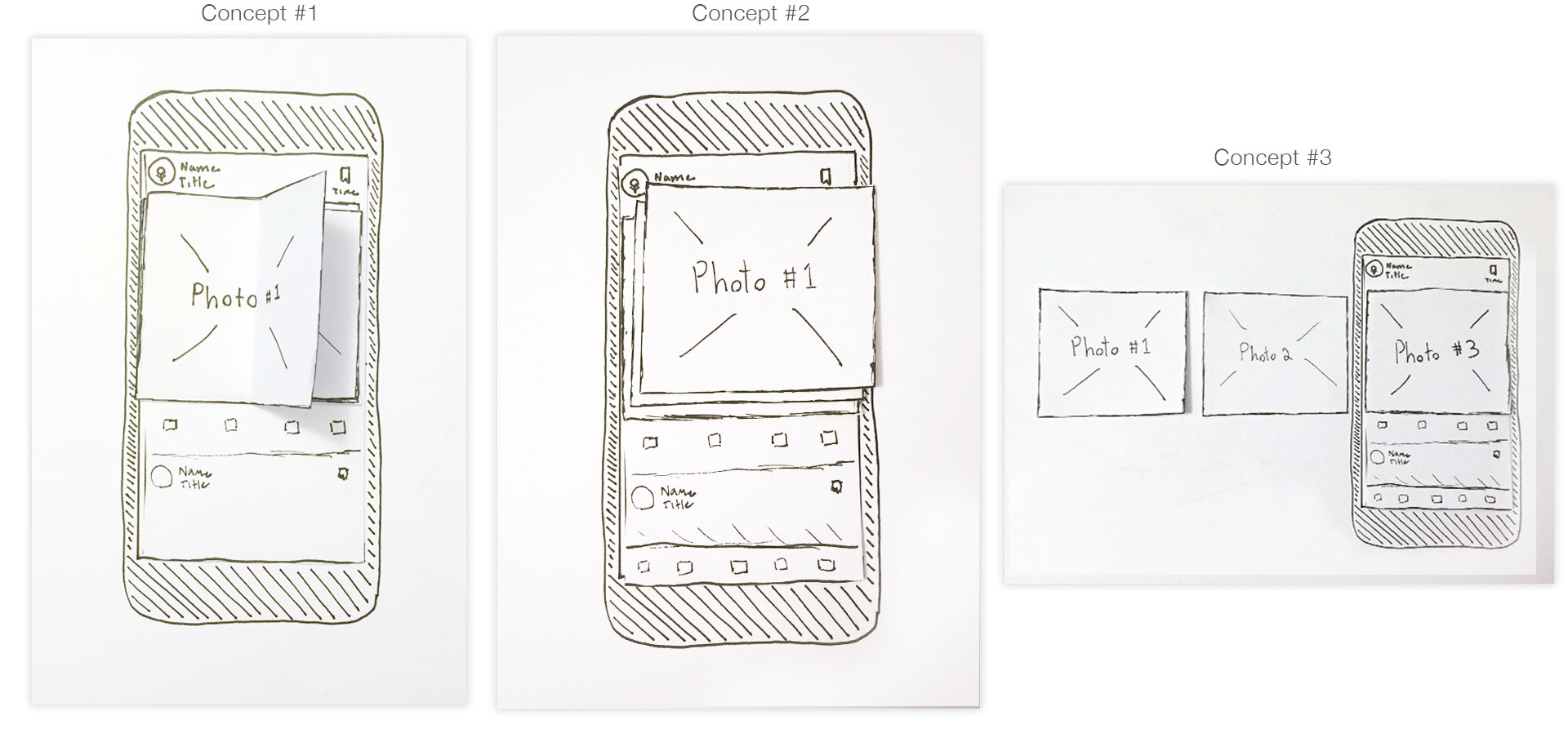
I really wanted to make switching through the pictures in the album feel personal. Deciding how to go about that took a lot of thought. I felt the only way to make it feel somewhat personal was to bring it back to the basics and research how we traditionally looked at photos. This is mostly done in a book / album or stack. There was really no better way to test this concept by creating paper mockups.

Concept #1
Replicating a Book or Album
Concept #2
Replicating a stack of photos.
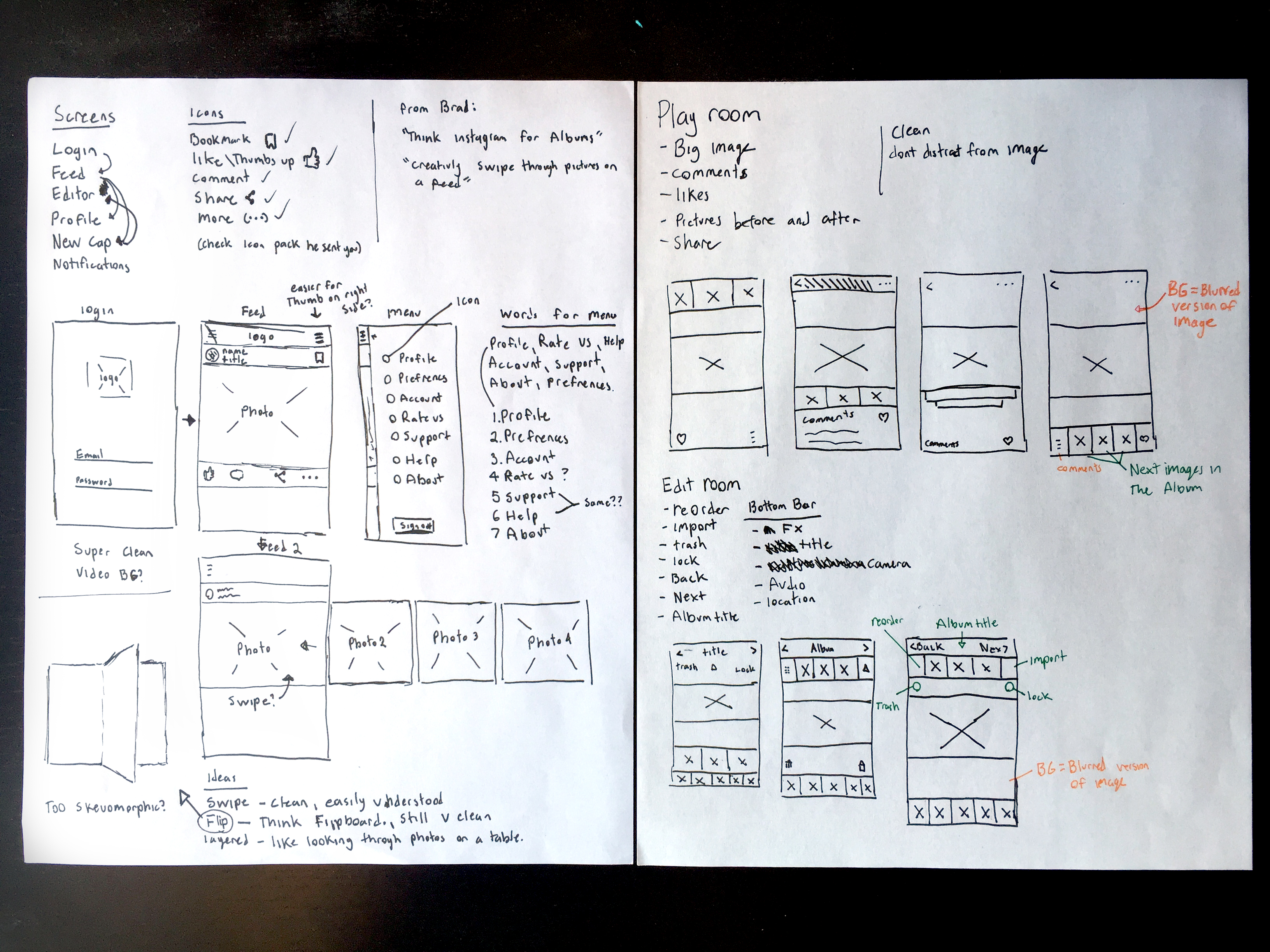
Sketches and Wireframes
My task was to design the user interface for the whole application and the UX for 3 screens; the feed, the play room, and edit room.


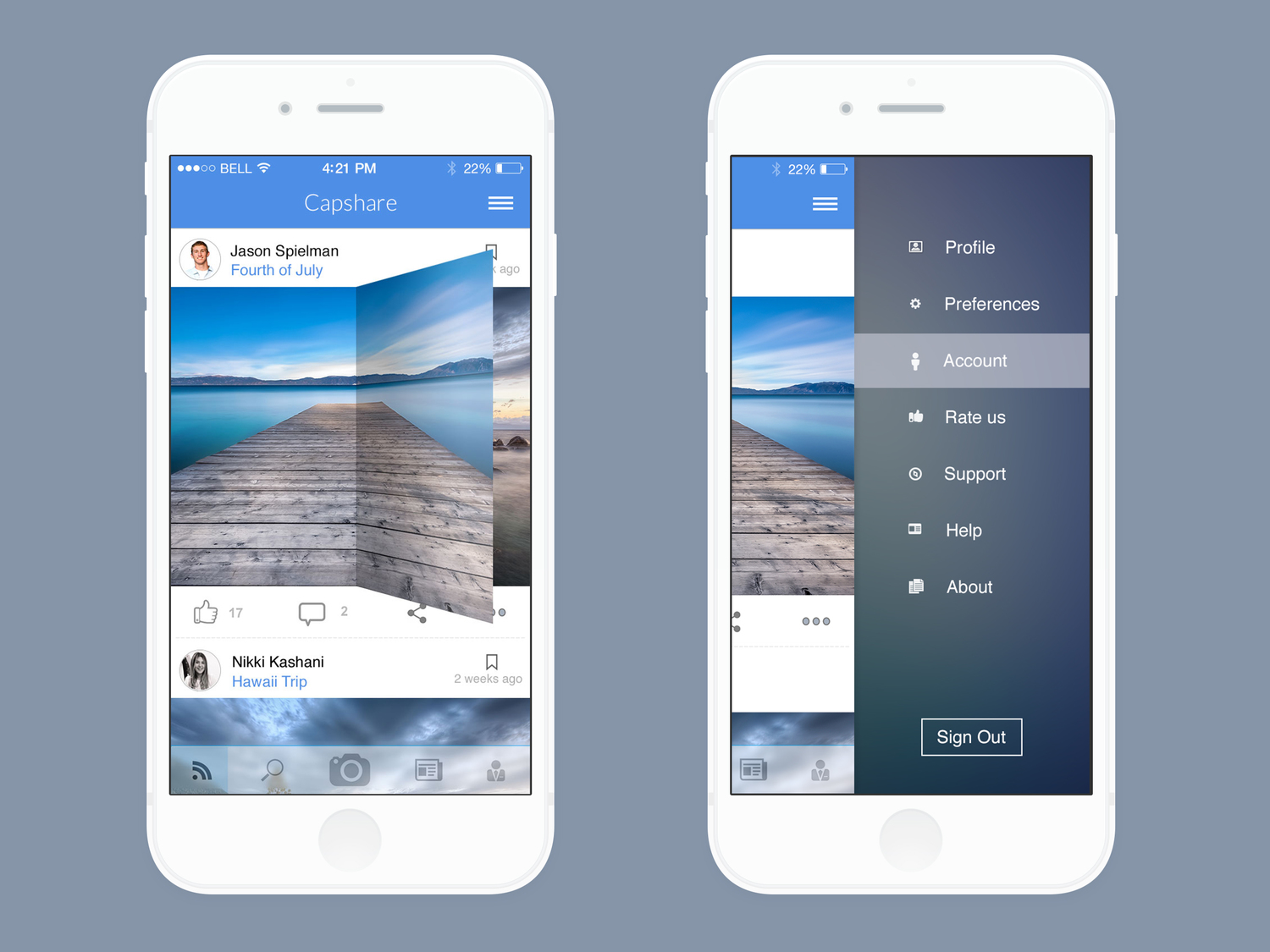
The Feed
The hardest part was deciding how the user would move through the album.

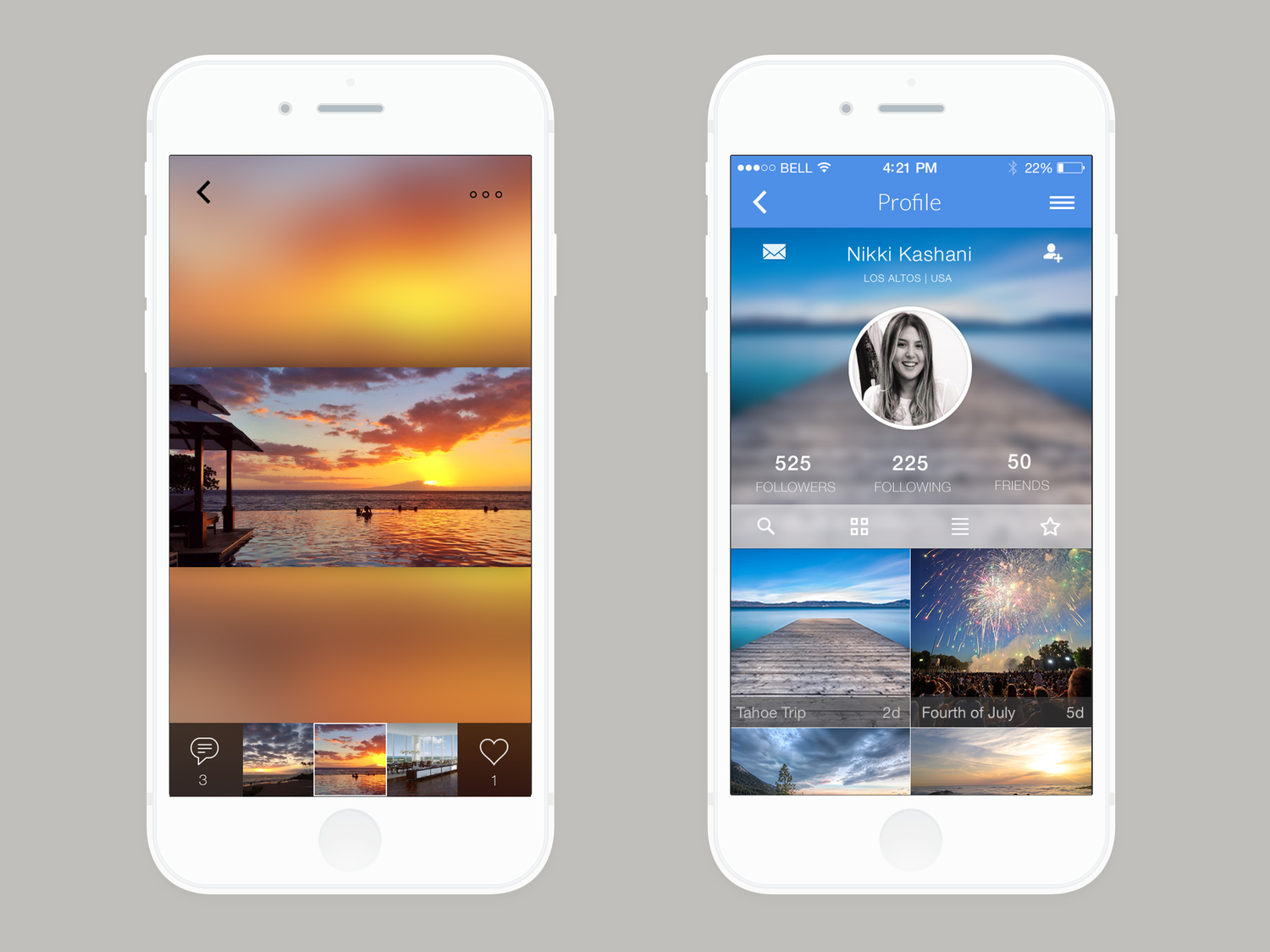
Play Room | Profile Page
I really wanted to make sure the content on the screen wasn't distracting from the users image.
Film / Editing