Memry
UI / UX designer
What is Memry?
As a content creator, I have created hundreds of videos for social media and see how complicated many of the available tools can be. I also recognized that there are ways to automate the process that could make it easier for everyone.
I am constantly asked by friends and colleagues for tutorials and suggestions for simple software solutions but there are no obvious options to recommend. Recognizing this need, my design classmate and I decided to create an editor for the average social media user with no knowledge/experience with editing tools..
Memry is a drag and drop style video editor that removes the tedious sync-cutting for music in montage videos and simplifies the editing process.

Problem:
Everyone now has video capabilities at their fingertips because of high quality smartphone cameras and they want to share these videos via social media. However, there are no simple editing solutions available to quickly and easily edit videos.
Solution / Goals:
Create a simple to use editor for the average social media user who has no knowledge/experience with sophisticated editing software . Cut out the majority of the editing time by removing the tedious and under-used features of current software (following the 80/20 principle). Speed and ease will be key to our success.
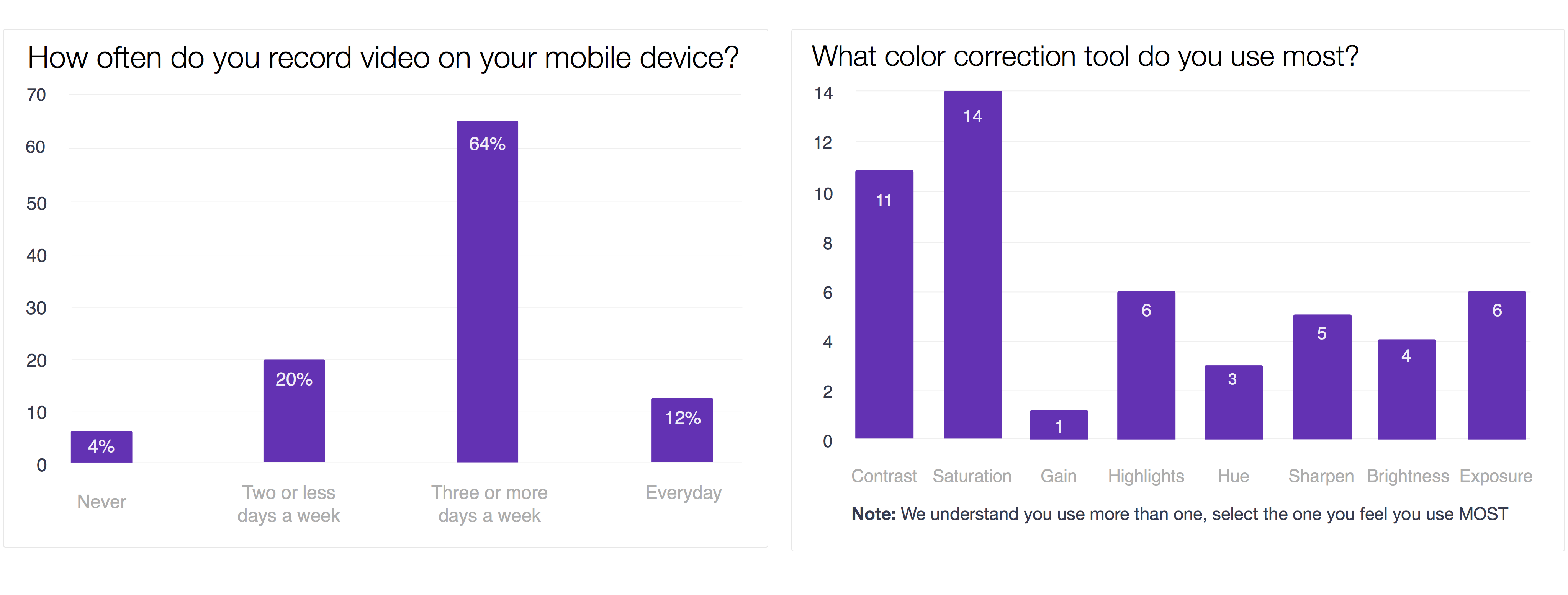
Research:
We surveyed 50 influencers / people who have at least a small social media following from videos and gauged which settings were most commonly used for montage video editing and tried to scrap the rest. Through our research we found the most important features were saturation, stabilization, and speed. Our demographic is actually quite large. We think our biggest user demographic would be the teenage age group (12 - 30) but it truly is anybody who uses social media. We reached out to those on campus who fell in this category and attempted to gauge excitement levels on editing well-cut videos without learning how to cut videos well. After receiving resoundingly positive feedback, we began our pursuits.
The first influencer we interviewed was 21 years old named Jack Germain. He creates captivating tropical beach and surf videos and has created a very loyal fan base of about 40k followers.
We also interviewed many typical college kids aged between 18 - 22.

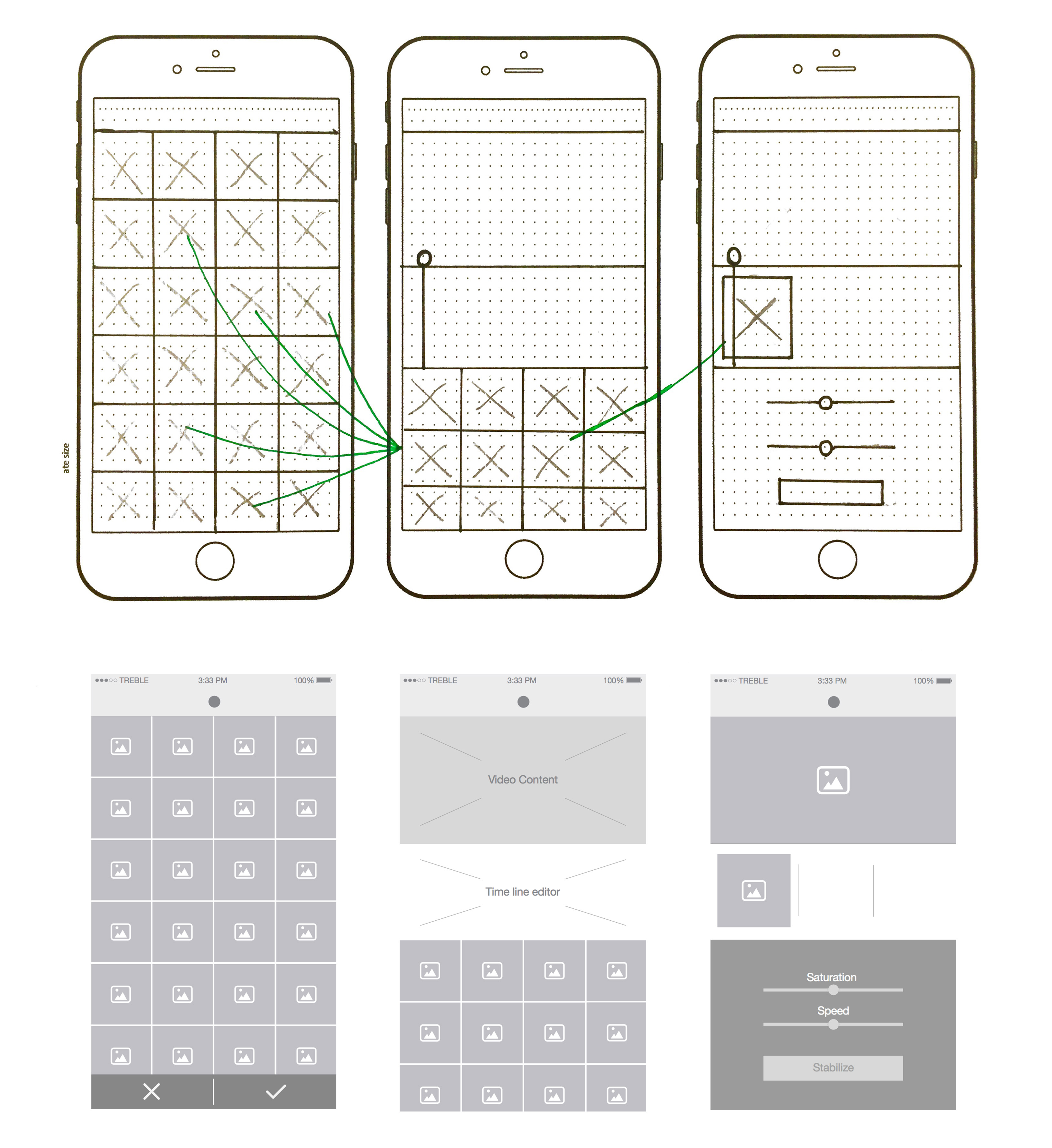
Initial Sketches:
Obviously when attempting to simplify a process, there’s potential to remove a beloved feature of most video editors. Unfortunately we’ve just begun testing so we don’t quite have enough information on this.
From how it has appeared, our user audience wanted to avoid much decision making or consumer confusion as possible—the kind that professional editors love and require when making custom videos. At least, that’s the direction it’s been heading.

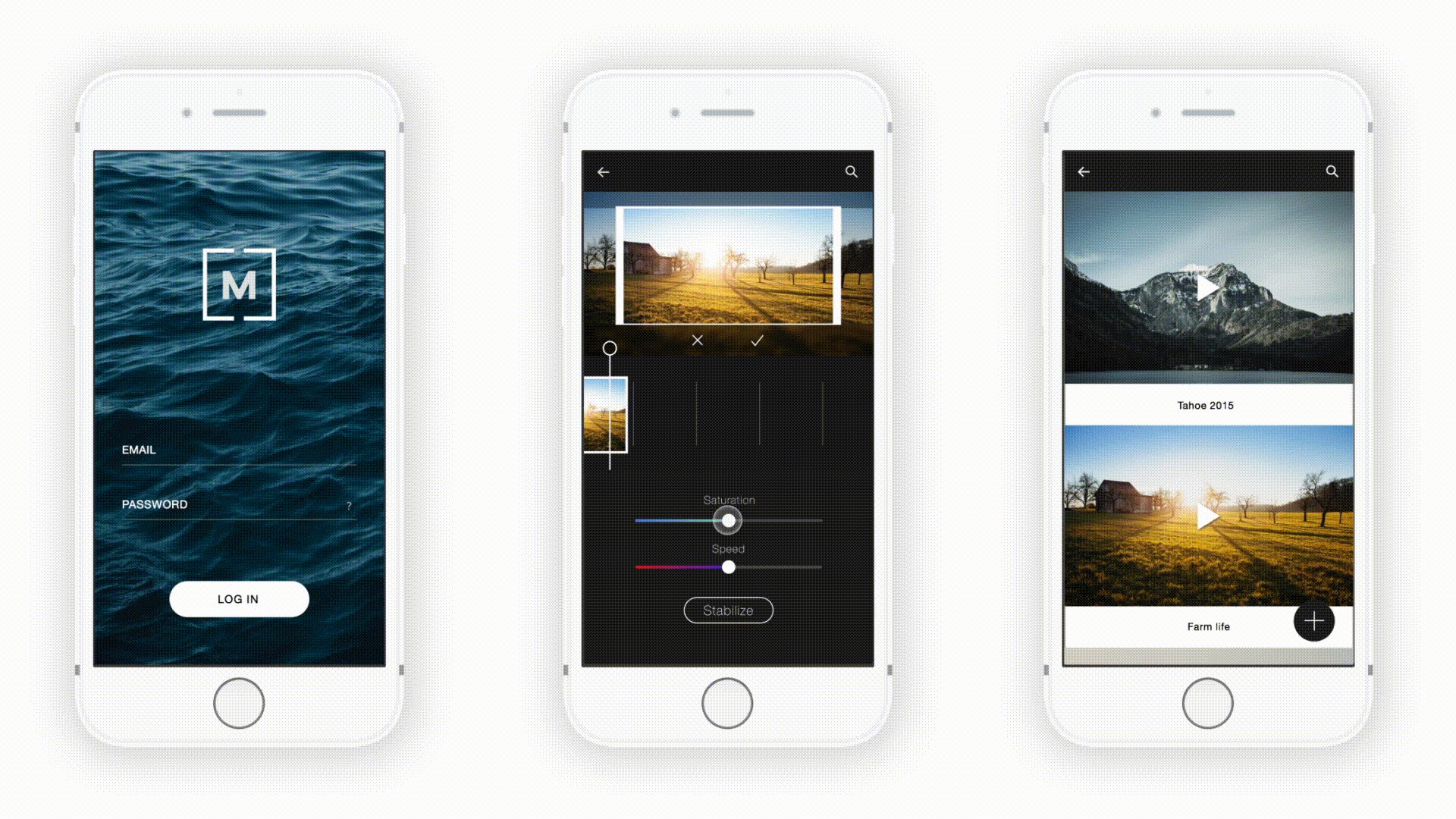
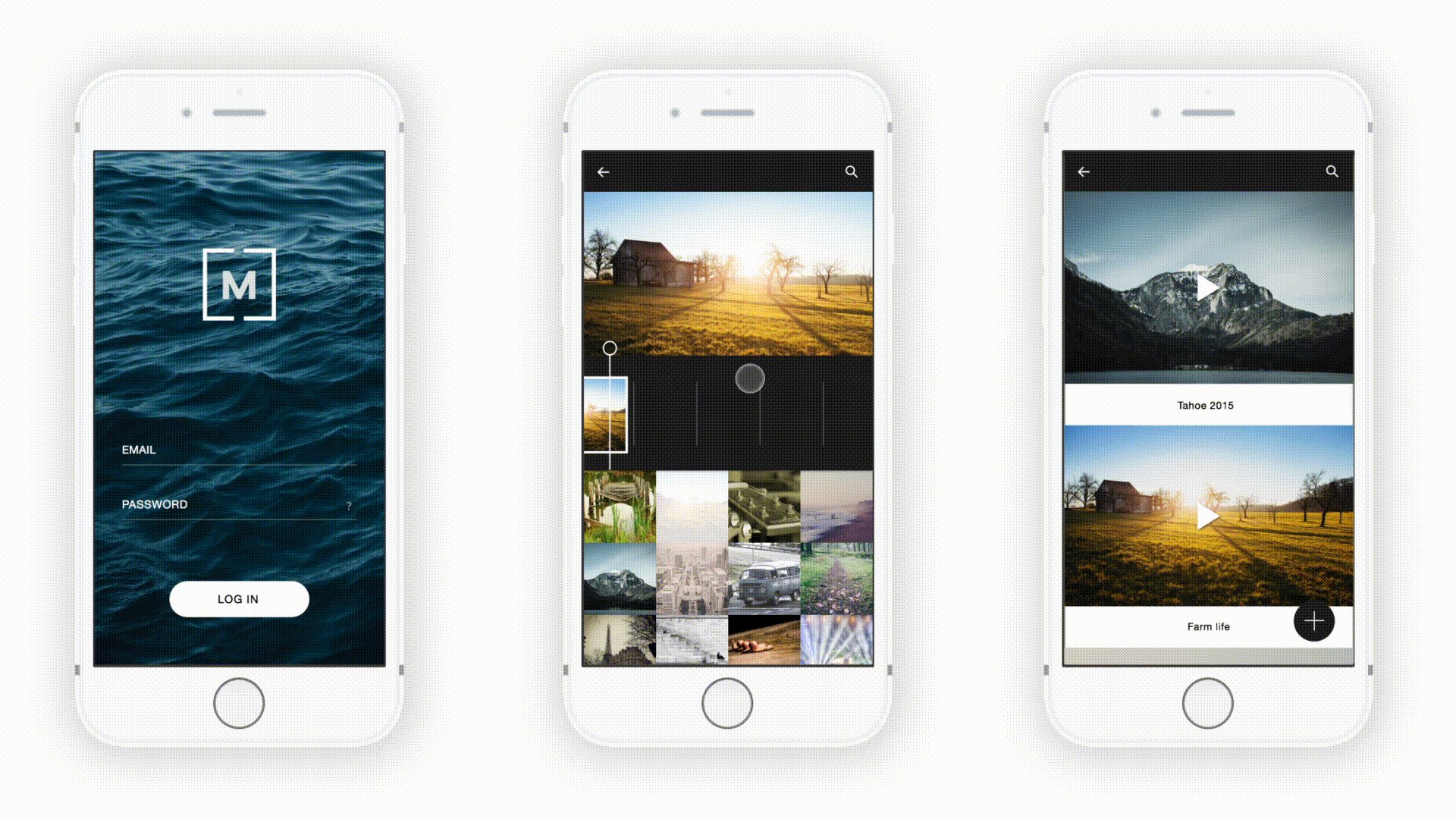
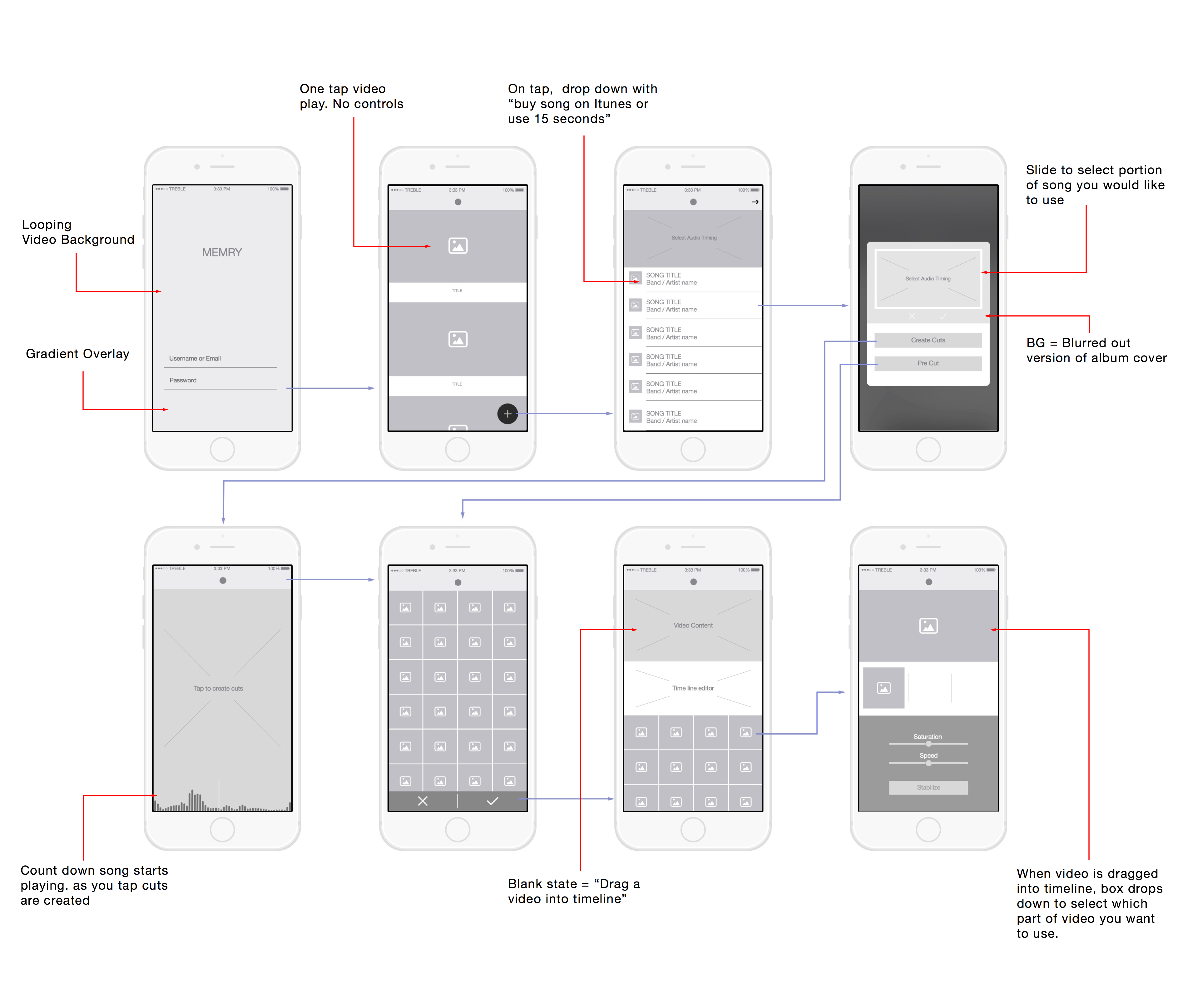
The Editor Screen:
I wanted the user to feel as though all the editing would take place on an individual screen. It gives the impression of a single process rather than one with multiple, potentially convoluted stages.
To accomplish this, we utilized drag and drop gesturing and a system where the settings would overlay the available video box (as the user wouldn’t look at available videos while adjusting current ones) and the trim video screen would overlay the video preview. It’s important to both see your available content, your currently edited content, the settings to edit the currently edited content, the new-video trimmer, and a preview of your content.

Information Architecture:
We really wanted it to be Fresh but Familiar. Took inspiration from most successful basic video editors, including iMovie’s and other successful App Store apps. Creating a flow that wasn't overwhelming took time and a ton of user research.

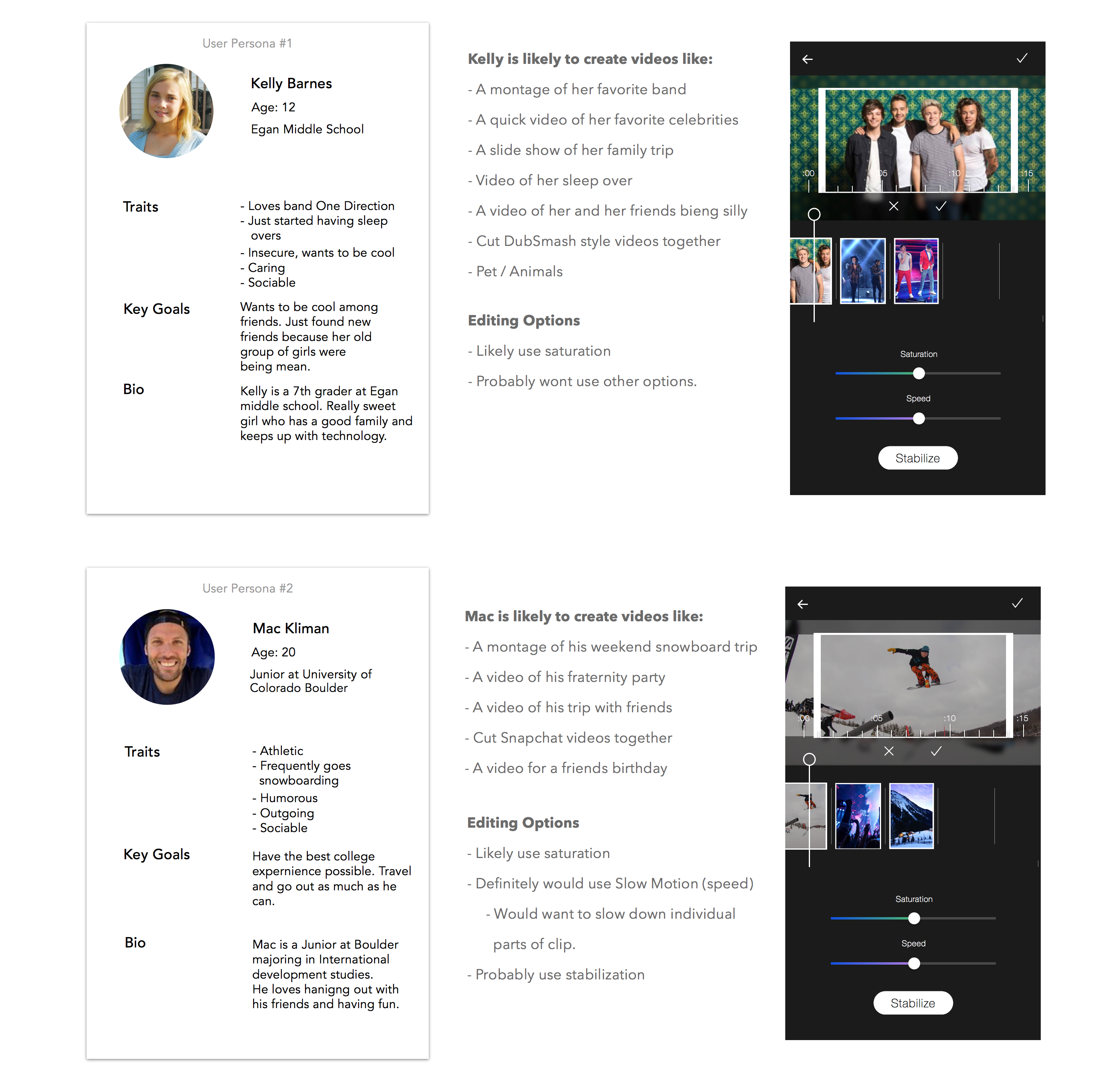
User Personas:
When creating an application that serves to such a large demographic I had to take every user into account. Creating user personas was so beneficial to understand our user. Through research I learned that a 12 year old girl would be using the application very differently then someone who is in their early 20's.

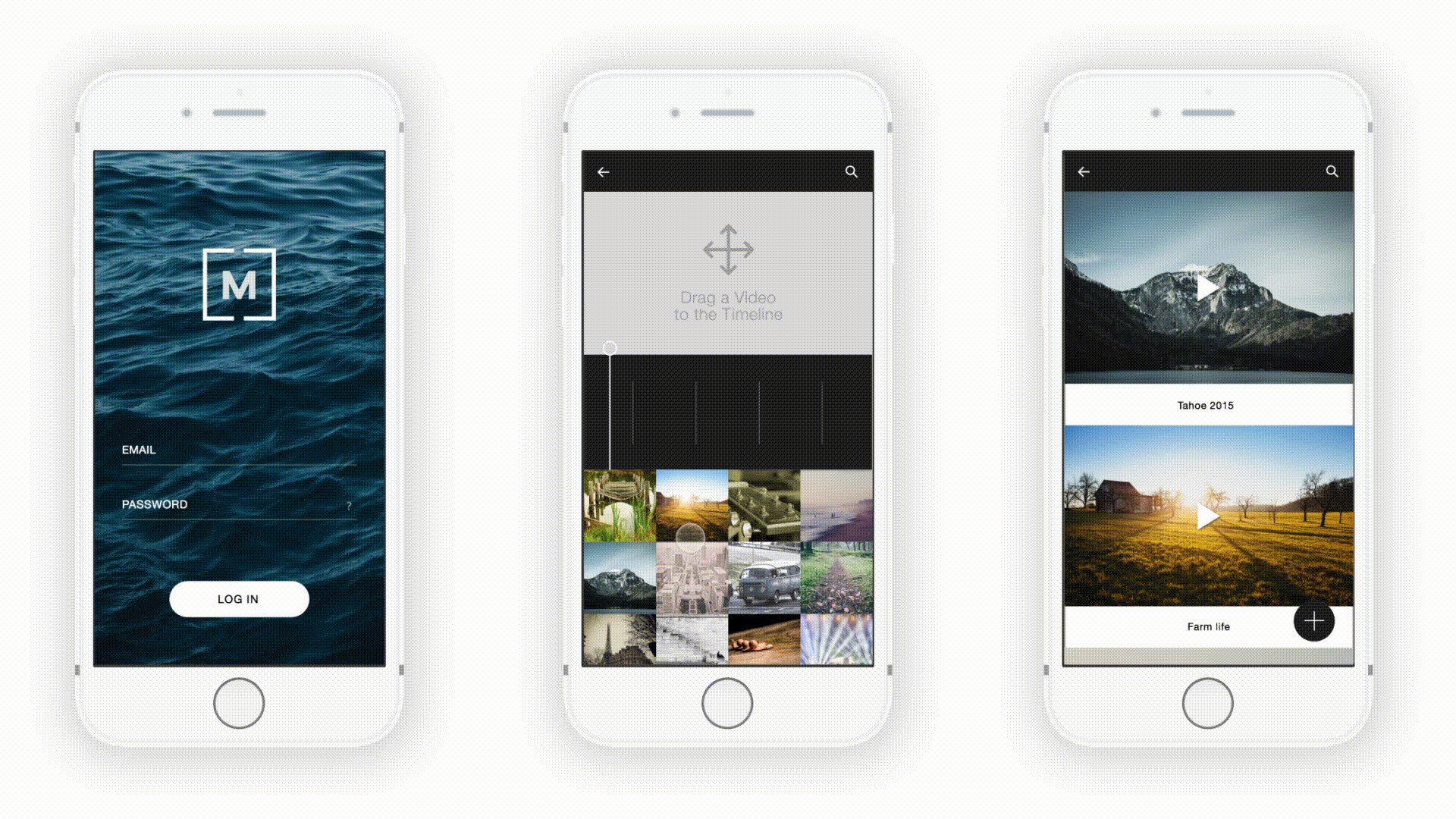
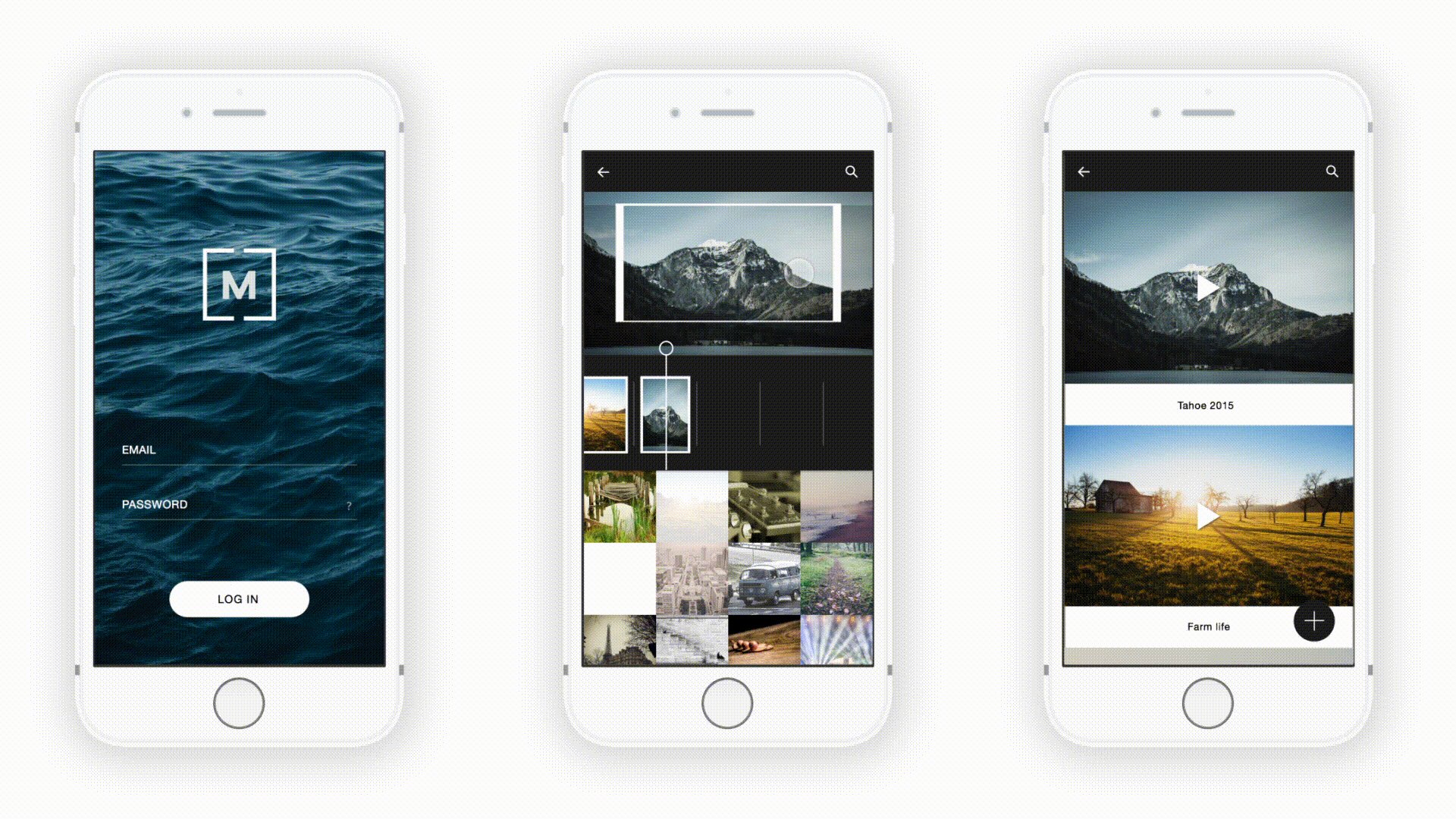
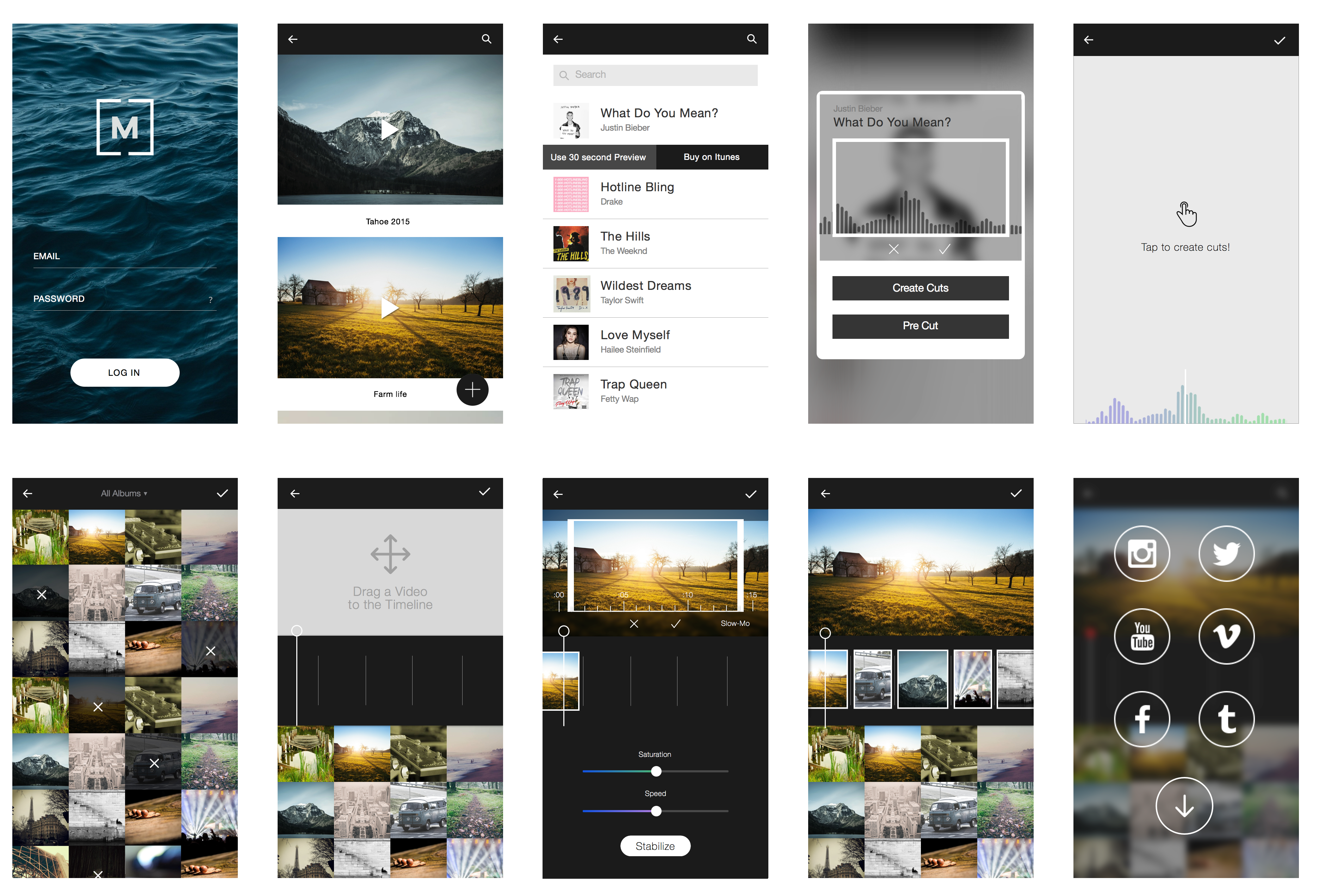
High Fidelity Mockups:
Elegant and sleek
Chose neutral colors (whites/greys/blacks) to focus on the user content. Implemented a drag and drop into a precut timeline for a seamless feel


Prototyping:
The application overall was very elegant and sleek. I wanted to animate the transitions to make the process feel more playful and less tedious. The Prototypes were made using Principle.

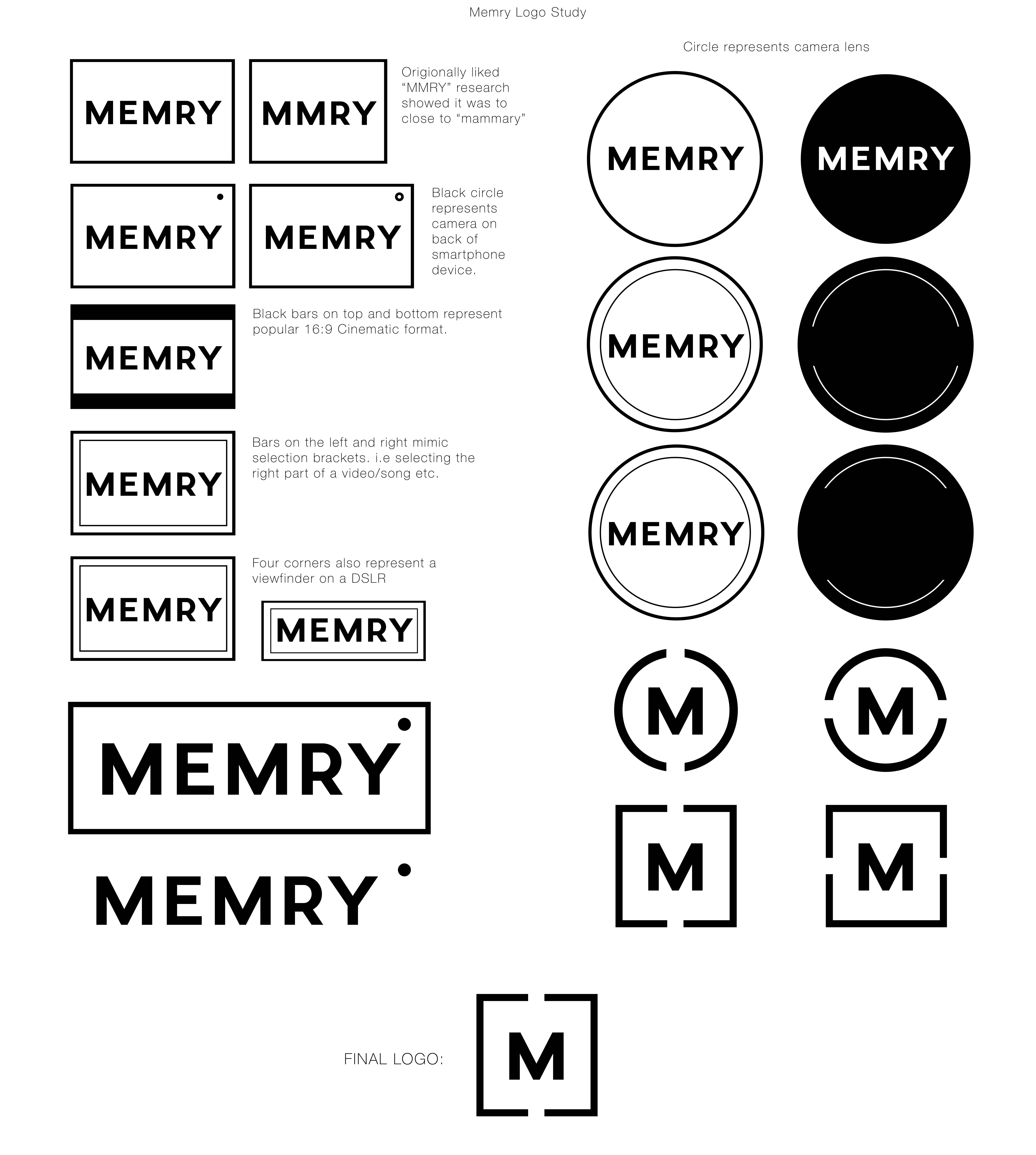
Logo Study: